お問い合わせ ボタン Css

Q Tbn 3aand9gcqhpiovvqgh5ujjoueupatrkwt T74upgtrza Usqp Cau

Contact Form 7 お問い合わせフォームのカスタマイズ済みテンプレート作りました デザイン4つ Anchoko

コピペでラクラク 押したくなるボタン用htmlコードスニペット39個まとめ Photoshopvip

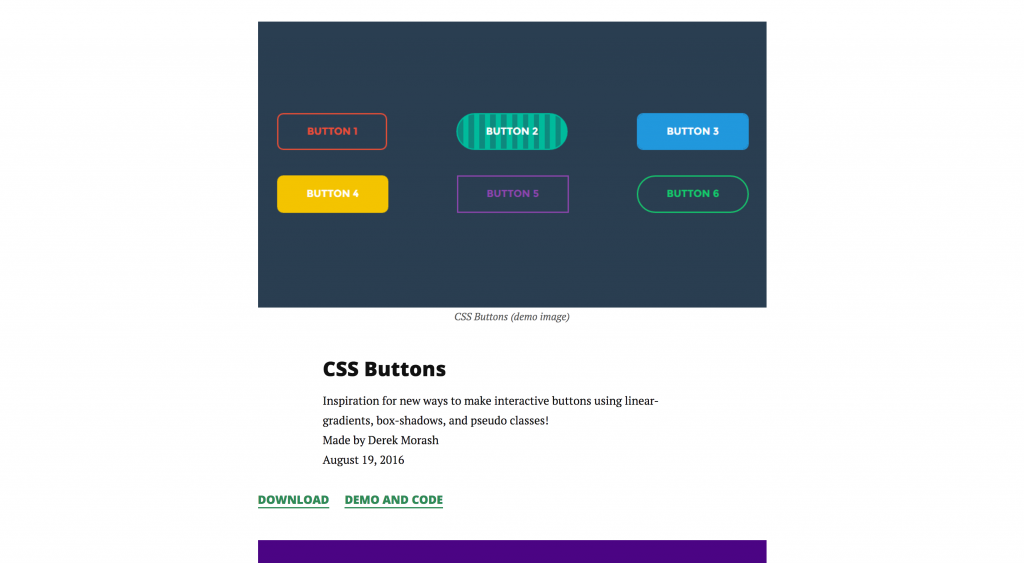
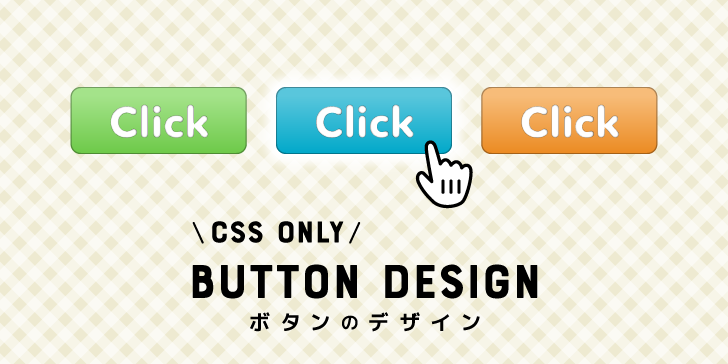
コピペok シンプルでおしゃれなcssボタンデザイン15選 Small Road

Lightningのヘッダーに電話番号やお問い合わせボタンを表示できるlightning Fort 西沢直木のit講座

たったの3ステップでボタン作成 プレデザインcss Butns Css の使い方 Ferret
アニメーションがステキなおしゃれすぎるcssボタンデザイン おしゃれデザインのログインフォーム! コピペで差が付くデザインをcssで お問い合わせ殺到! おしゃれデザインすぎるフォームをcssコピペで実装 サイトの引き立て役はコレ!.

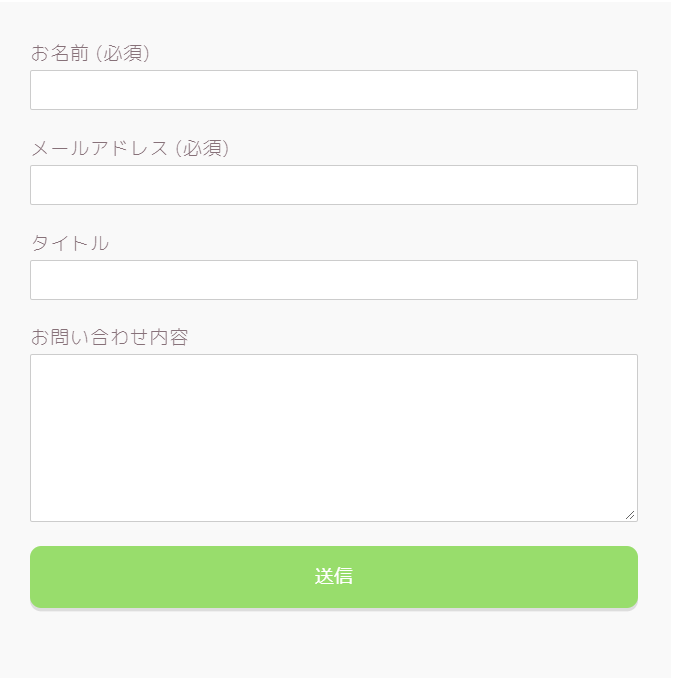
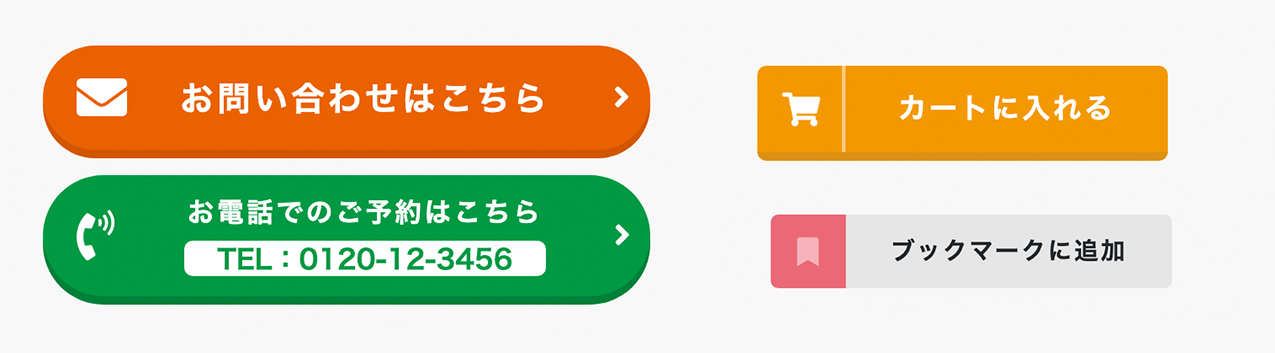
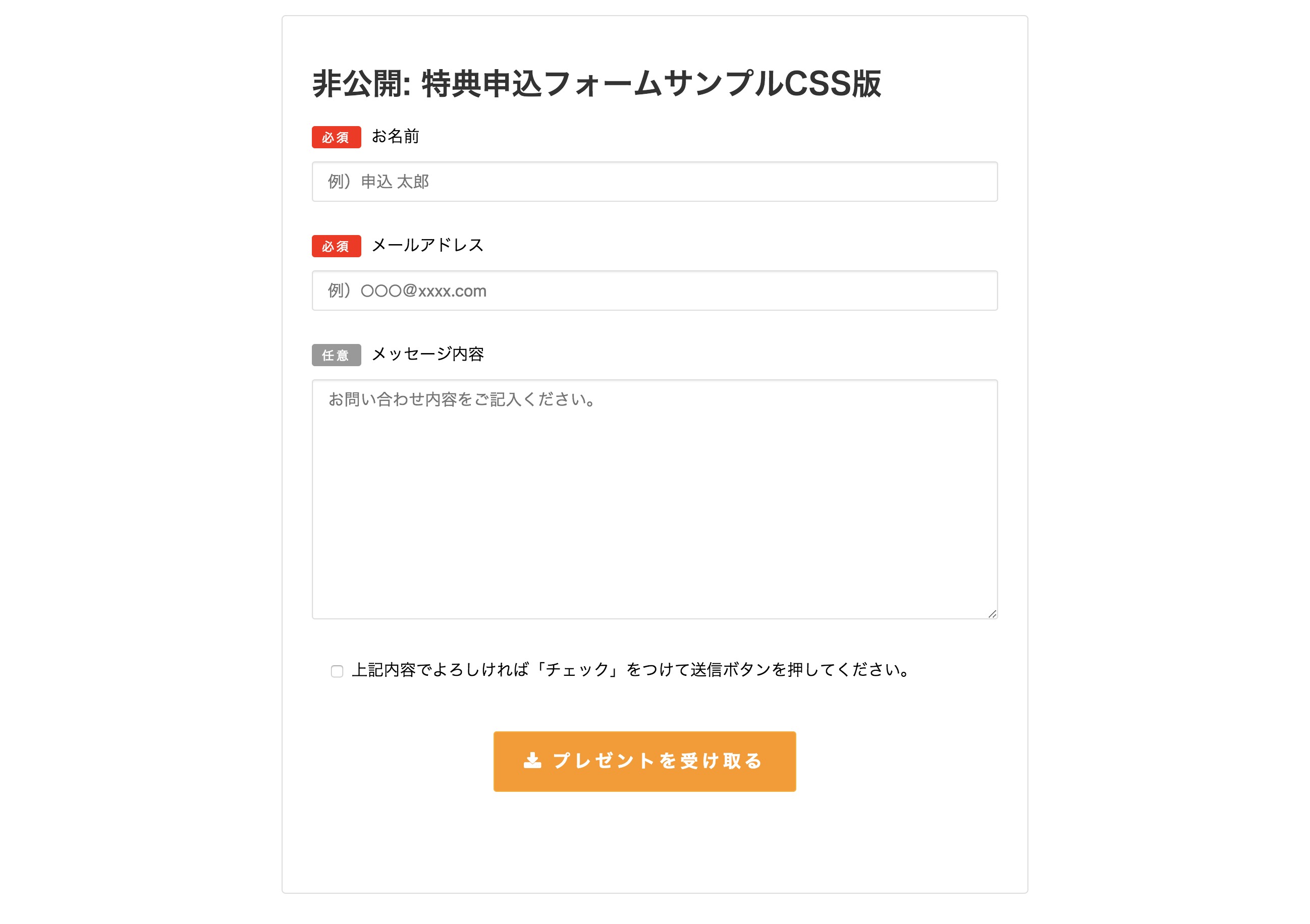
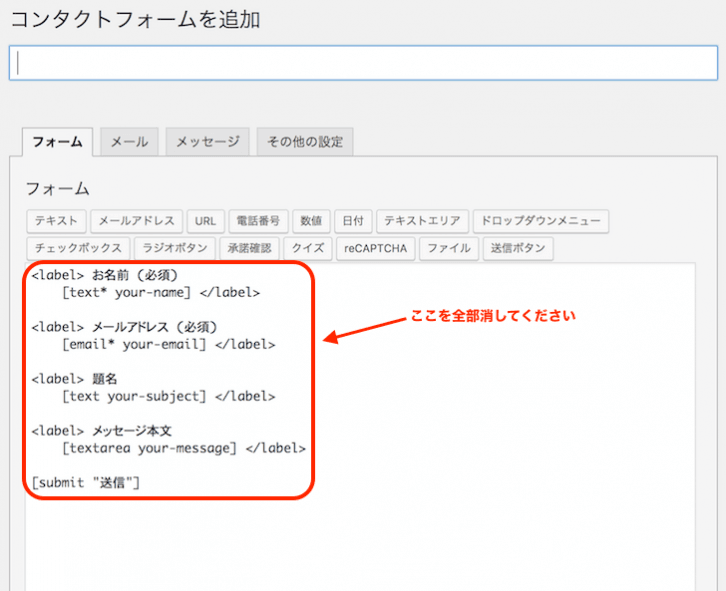
お問い合わせ ボタン css. フリガナ 必須 会社名 必須 ※個人のお客様は、「個人」とご記入ください。 電話番号 必須. ボタンのcssクラス名は先程 url_throw を設定しました。今回利用したボタンブロックは クラス url_throw がついた div の中にaタグが入るので、.url_throw a としていますが、こちらも自分の設置したボタン部分のHTMLを考慮して必要に応じて変更してください。. Contact Form 7プラグインでお問い合わせフォームを導入してみたけど送信ボタンの見た目が寂しい。そんな時にぜひ活用したいのが「テーマ側」であらかじめ準備されているCSSデザインを適用して見た目を切り替えてしまうというテクニックです。今回は本サイトで使用している「賢威」という.
等間隔で横並びにボタンを並べる(flexbox) 複数の要素を等間隔で並べるには、 CSSの display:flex と justify-content:. 本件は Lightning Pro 1.3.6 以降にのみ有効です。CSS だけで対応する方法1. 基本のデザイン 完成品の見本 よくある、こういうボタンです。「お問い合わせ」とか「詳しくみる」みたいな、リンクさせるボタン。 BUTTON HTML(以降の全サンプル共通) aタグにそのままスタイル当てちゃいますので、クラスを付与します。ここではbtnとしました。.
個数、買い物カゴ、問い合わせボタン共通で文字サイズ、文字色を変えたいということであればinputに対する記述だけでもOKです。 CSS(色、文字サイズ、太字だけを指定) <style type="text/css"> input{ font-weight:bold;. それはwebサイトのお問い合わせフォームとかに出てくる 送信する とか 内容確認 みたいなボタンについてです。 ボタンを真ん中に配置したい!. 主にSimplicity で使えるContact Form 7用CSSデザインテンプレートを掲載していますが、Simplicity以外のWordPressテーマでもお使いいただけると思います。.
Space-evenly を使用します。 複数のボタンを等間隔で配置した例を次. この記事では「 8種類のsnsボタン 」と「 お問い合わせ用のメールボタン 「 プロフィール用のボタン 」のカスタマイズコードを「 18パターン 」載せています。 どれもコピペで使えますが、最初にhtmlコードを簡単に解説します。. お問い合わせ内容 確認画面 作成 confirm.php フォルダ contact コードをコピーする <?php // フォームのボタンが押されたら if.

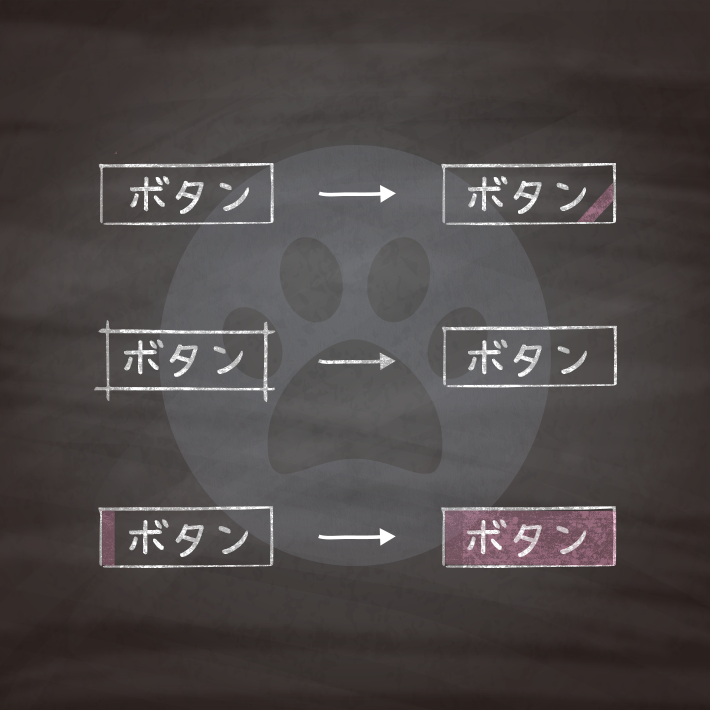
ラジオボタン チェックボタンの代わりに画像を使う方法 ボタン お問い合わせフォーム チェック

Cssでのラジオボタン チェックボックスのカスタマイズを詳しく説明してみた カルアカはwebが無料で学べる
Q Tbn 3aand9gcr2sqc8oqmlycosrnx0dijydja4umrz9tc9o5cpiao Hqe3m492 Usqp Cau

コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends

Css ボタンのデザイン10選 丸ごとコピペ超簡単

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

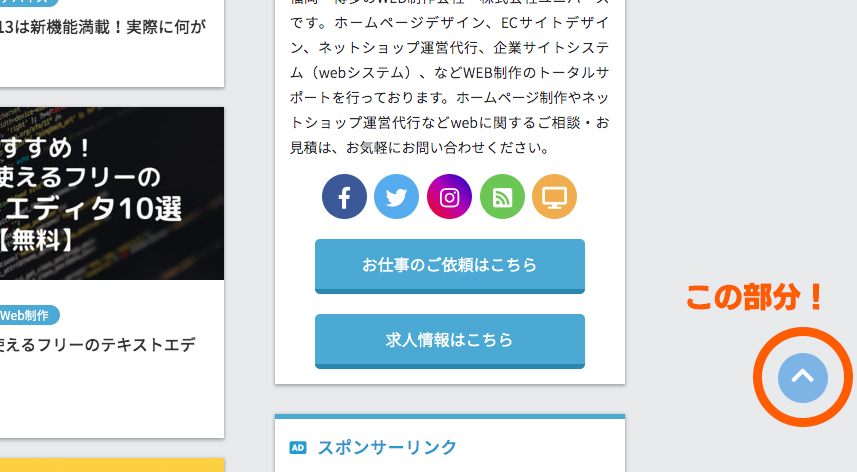
画面をスクロールすると追従してくるボタンをcssだけで作る方法 Fukuro Press

お問い合わせボタンを工夫するだけで劇的に改善 ターゲットとなるお客様を誘い込め 株式会社web企画

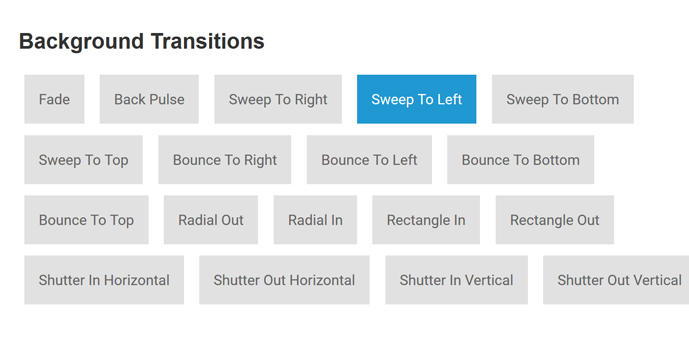
ボタンのクリックを促す Css3ホバーアニメーション素材集 Webデザイン Webデザイナースクール

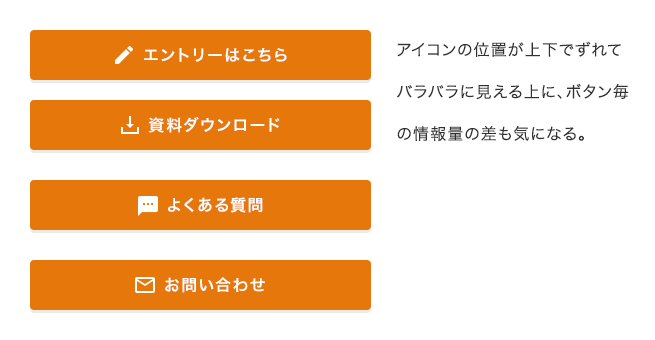
横並びレイアウトの中の一番下のボタンの位置をcssでそろえる方法 トピックス Step Up Web 大阪のホームページ制作 作成サービス

画像を使った送信ボタンを設置する Graycode Html Css

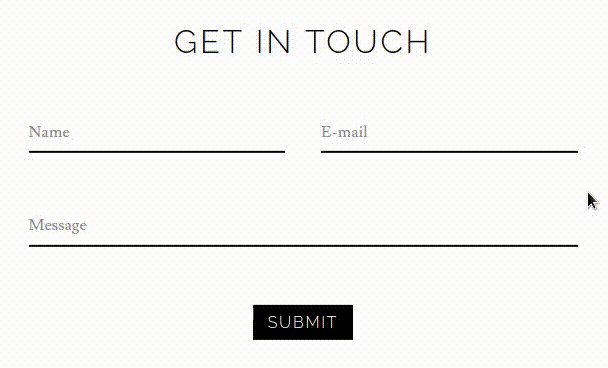
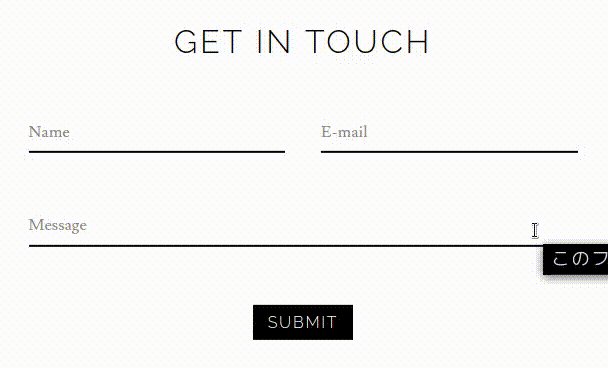
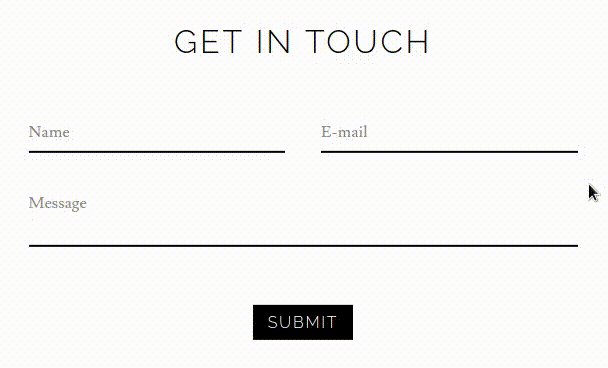
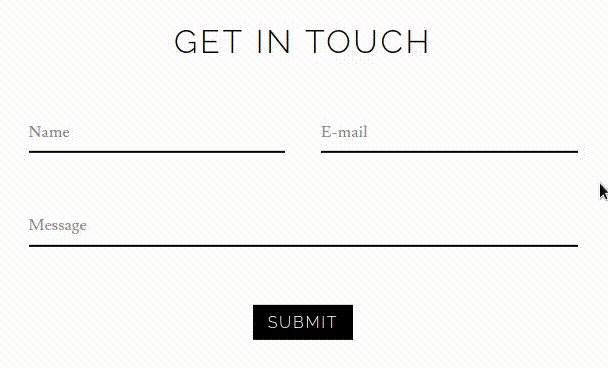
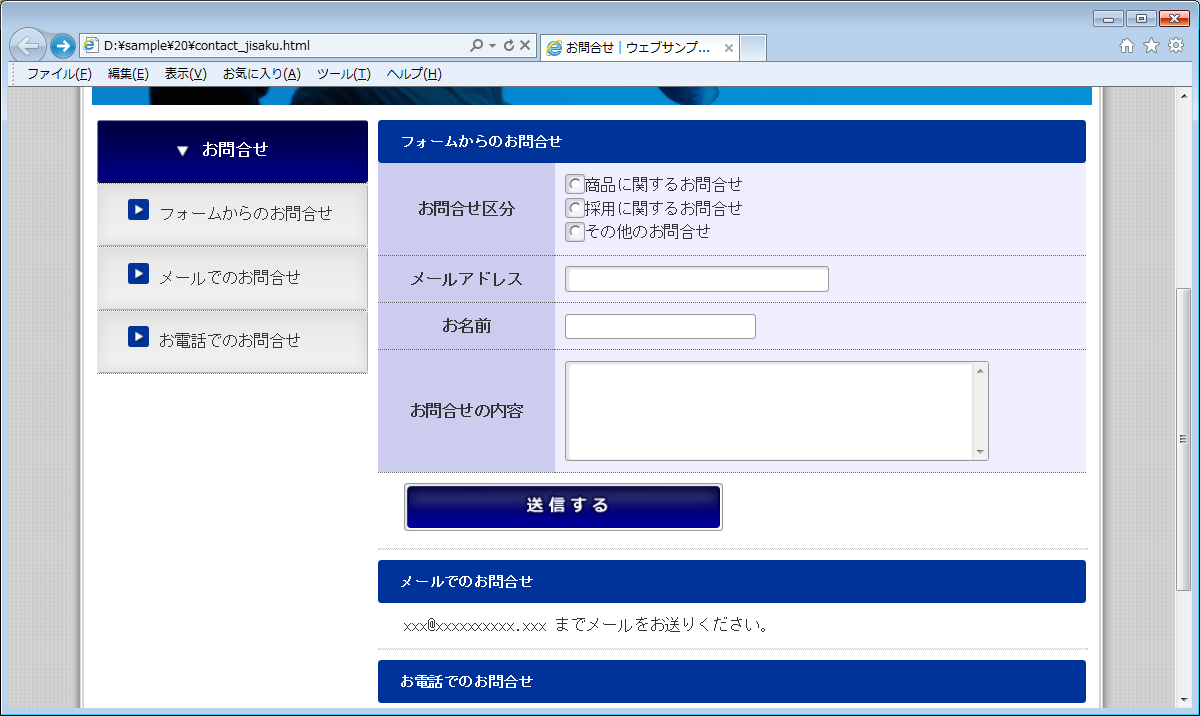
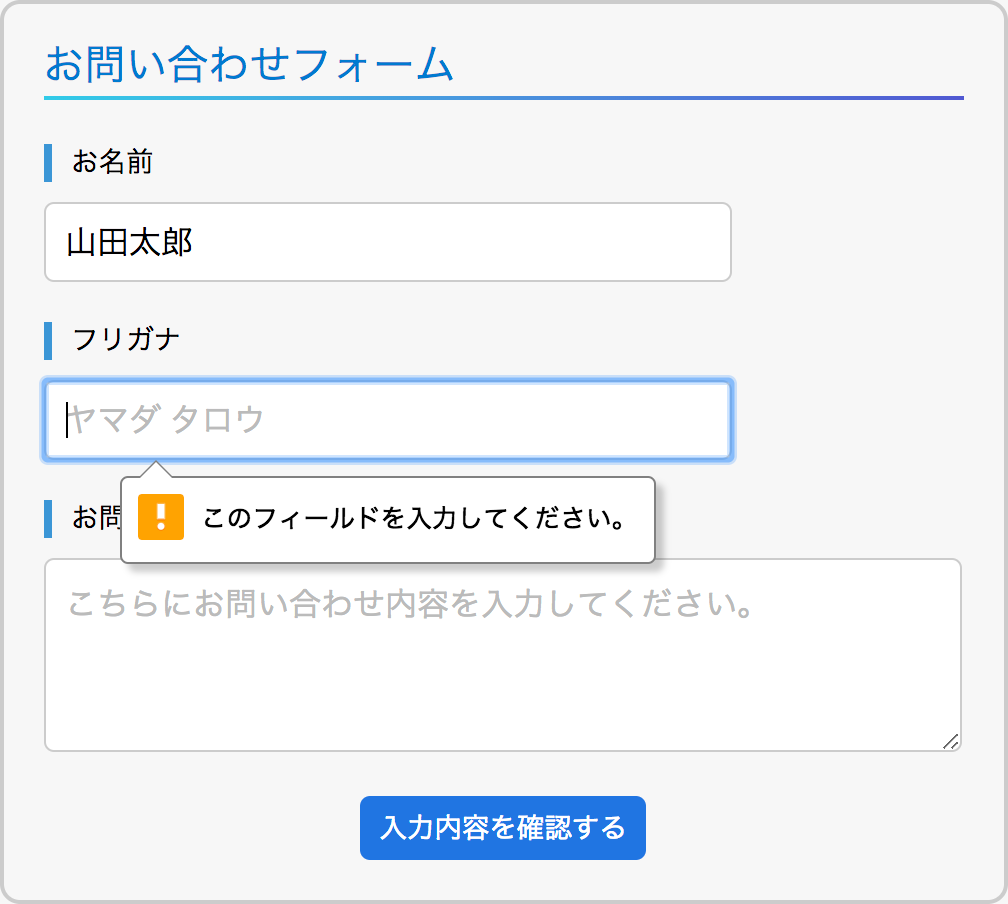
コピペ 超絶シンプルな お問い合わせフォームのhtml Cssサンプルコード ゆうやの雑記ブログ

これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ

Cssで作る汎用性の高いシンプルなボタンデザイン Kyomi
Q Tbn 3aand9gcro2xcd3 2yscrx9eozo8rhhqdsn24g Oqemwferujudyphnvgt Usqp Cau

初心者向け Css Positionで位置指定でする方法 使い方 Webst8のブログ
3

Cssだけでここまでできる キレイなボタンの作り方 Web制作会社スタイル

押してオーラ でcv率アップ Cssアニメーションでクリックしたくなるcvボタンを作る デジタルマーケティングブログ

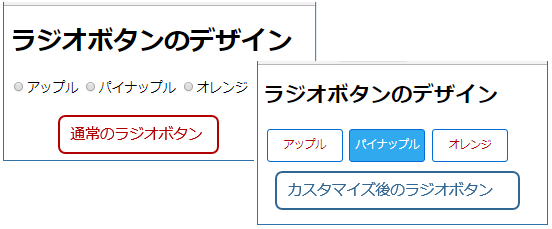
Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア

ラジオボタンをおしゃれにするcssスニペット14選 ポチッ で感動をお届け Kodocode

Cssで表現できるボタンの基本パターン Font Awesomeを使うものもあり Hpcode

フリー素材 お問い合わせ用のボタン M2net

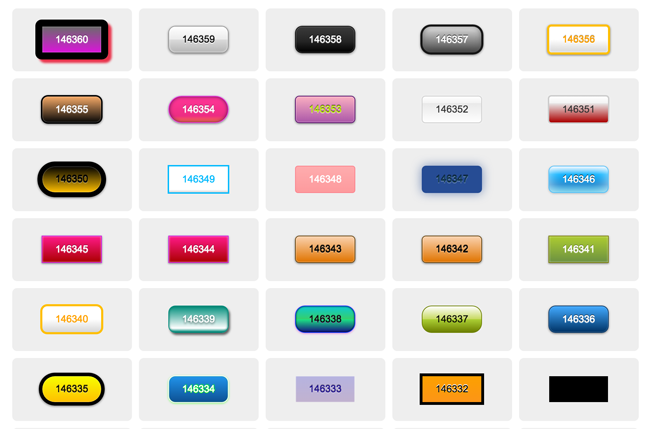
Css Htmlで作るweb用ボタンデザイン110選

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Cssだけで実装するクリックしたくなる Button デザイン集 カルアカはwebが無料で学べる
Lightning Pro のヘッダー上部お問い合わせボタンのアイコンを変更する Vektor Wordpress Solutions

コピペok ページトップボタンを簡単に実装する方法

Cssでラジオボタンをカスタマイズする方法 サービス プロエンジニア

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ

Uiデザインを紐解く これだけは押さえたいボタンデザインのポイント 株式会社lig

Q Tbn 3aand9gct4npibuakzl5wozuscejscckw2r3e3jhczxa Usqp Cau

ラジオボタンやチェックボックスを画像クリック型にする方法 西沢直木のit講座

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssで作ったボタンに画像アイコンを付ける

Wordpressで追従型縦表示 お問い合わせ ボタンを作る方法 ゆうそうとitブログ

Cssでボタンをキラッとさせる ゆんつてっく

コピペでできる Cssとhtmlだけの使い勝手のいいボタンデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

Jinのお問い合わせボタンの色を変える 簡単コピペ クリミアの天使

Cssを使ってcheckboxやradioの見た目をキュートに変える方法 三重県のデザイン会社 エコムクリエーション

Cssだけで矢印が動くのアニメーションボタン作ってみた コピペok 無料のワードプレステーマ Tijaji

Lightning Variety 拡張機能 Lightning シンプルでカスタマイズしやすいwordpress Org登録無料テーマ

事例紹介 スマホの追従ボタンを追加する 株式会社biscom 山梨県甲府市のweb制作 Webデザイン ホームページ作成

8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ

送信ボタンを画像ボタンに変える ウェブ制作チュートリアル

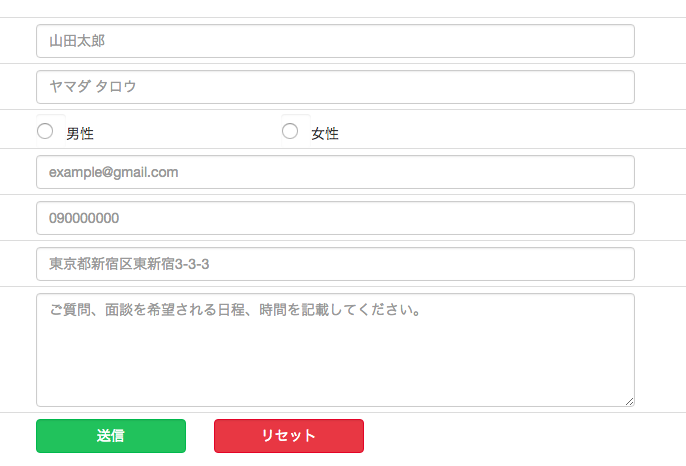
コピペok Cssでhtmlのダサいフォームをおしゃれにする方法 Webkore

フォームのセレクトボックスとチェックボックス ラジオボタンをcssで装飾する Will Style Inc 神戸にあるウェブ制作会社

ページの右下にお問い合わせボタンを表示の修正ースマホのときとトップページ ゆうそうとitブログ

Cssでボタンの高さはどうやって指定する Height Line Height Paddingなど Technical Creator

Jin Contact Form 7の送信ボタンの大きさと色のカスタマイズ コピペok Pc Crea 初心者ホームページ作成サポート

コピペで絶対使いたくなるcssボタン 25選 Sonicmoov Lab

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

コピペ改変ok Cssだけで作れるボタンデザイン10選 Creive

Cv率up 実践から導きだしたコンバージョン率の高いボタンの作り方 Jajaaan

Contact Form 7 Cssデザインカスタマイズ コピペok Web Pre

シェアされるシェアボタンとは Cssだけで作られた12のオリジナルレスポンシブシェアボタン 無料ダウンロード Fit Blog フィットブログ

デザインサンプルで学ぶcssによるスタイリング フォーム お問い合わせフォーム 編 1 3 Codezine コードジン

コピペ実装 Cssだけで作れるお洒落で使いやすいボタン サンプルコード12選 名古屋 東京のweb制作ならgrowgroup株式会社

Wordpress Contact Form 7を見やすく表示するcss コピペ用

運用しているワードプレスのcontact Form 7 送信ボタン にcssデザインを適用する方法

フォームの必須入力項目を指定する Graycode Html Css

Css Css3 を使ってラジオボタンをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

コピペでok Cssのみで作る矢印ボタン アニメーションあり

Css Cssだけでフラットデザインのボタンを作る方法 ディレイマニア

コピペで実現 思わず押したくなるcssボタンエフェクト42個まとめ Photoshopvip

2 5 お買い物カゴを綺麗に 楽天カート周りのcssデザイン 問い合わせボタン編 ビリオンプランのスタッフブログ

知って便利に Cssグリッドを使ってフォームデザインを簡単にする方法 Ferret

ロールオーバーで動く Cssのみで作るオシャレなボタンデザイン12選 アニメーション有り Webdesignfacts

お問い合わせページ 固定ページ の投稿日やsnsシェアボタンを非表示にする Cocoon

Q Tbn 3aand9gcq3wmep0cgn0txs4cbrqom 7l59tvqo7zyobg Usqp Cau
Q Tbn 3aand9gct 153kj3s0ncuirkvjhxn9gzx Nv3wihkflgxzhrrnb4faswgz Usqp Cau

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Q Tbn 3aand9gcsmlofvsoxglexs5sxo0u Rnjsyp4l5wf12lg Usqp Cau

コピペ可 立体感のあるcssボタンの作り方 コツはborder Bottomの使い方 株式会社takeroot

Wordpressのショートコードを使って光るcss ボタンの作り方と応用デザインを丁寧に解説 Norilog ノリログ カメラ ジンバル ガジェットレビューブログ

Font Awesome の設定方法とよく使うアイコンフォント50個まとめ

デザインサンプルで学ぶcssによるスタイリング フォーム ラジオボタン チェックボックス セレクトフォーム 編 1 4 Codezine コードジン

Htmlとcssでボタンを作成する方法 Buttonタグやsubmit Linkでの作り方も Creive

Js不要 コピペで1分 Cssだけで作るトグルボタン S Design Labo

Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報

Htmlとcss ヘッダーのブログタイトル右上にボタンを設置する方法 ヨシキリ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社

Contact Form 7をプロ級フォームにカスタマイズする方法 カゲサイ

3本線のメニューボタンの作り方 Cssだけでok

Css Css3 を使ってチェックボックスをデザインする設定方法 Web屋になる為の知識と技術 Web屋の知識と技術ブログ

ラベル要素をクリック反応させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

コピペでok Contact Form 7のプロ級カスタマイズ Rise

お問い合わせフォームボタンを背景画像にしてレスポンシブ対応する方法

Cssセレクタの取得 Robotic Crowd

Cssだけでボタン風のラジオボタンを作る方法 クリックで色が変わる でざなり

これは便利 Cssボタンデザインジェネレーター厳選7個 起業のことなら起業のツボ

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Cssで作る 押したくなるボタンデザイン100 Web用

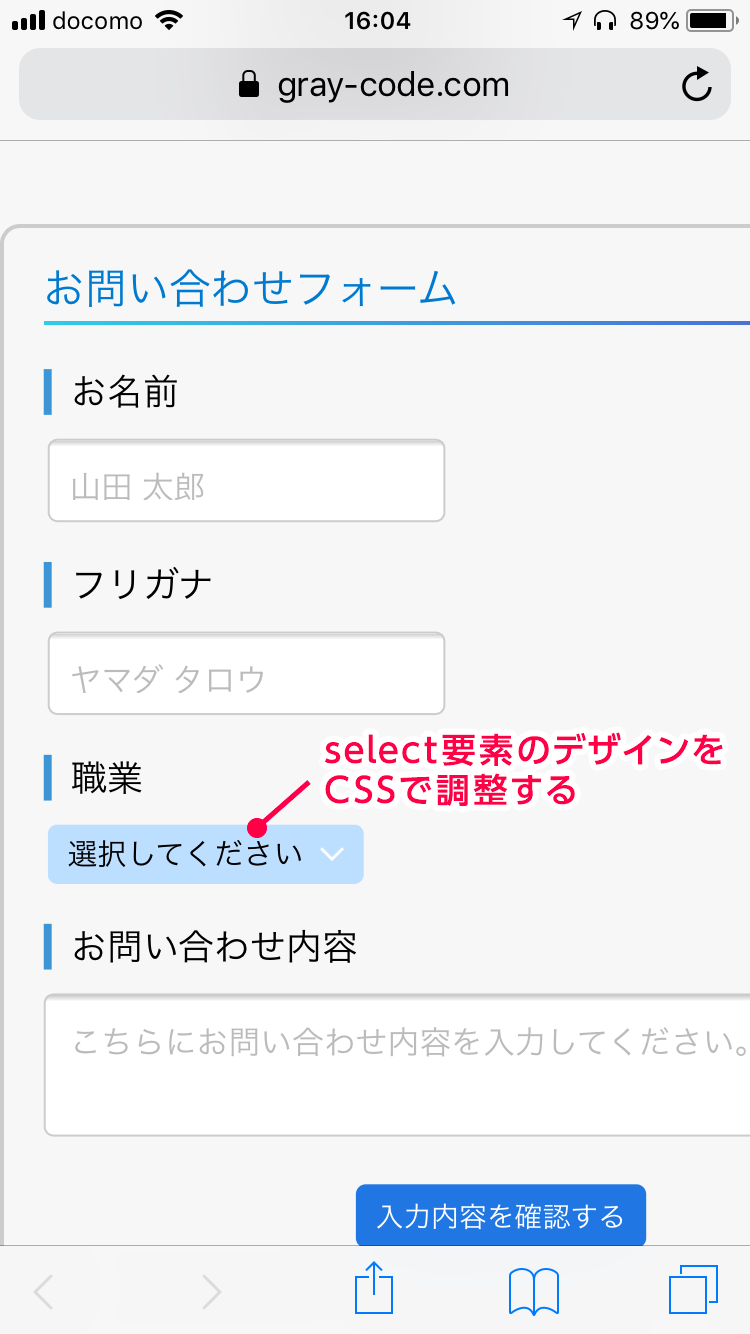
プルダウンメニューのデザインを変更する Graycode Html Css



