ランキング アイコン Css

覚えておいて損はないcss一覧 東京のホームページ制作 Web制作会社 Brisk
Q Tbn 3aand9gctjc9k1mjw7bmi6 Qf R3ruygqnhv9p0zojblhqzz1p5acmeile Usqp Cau

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker

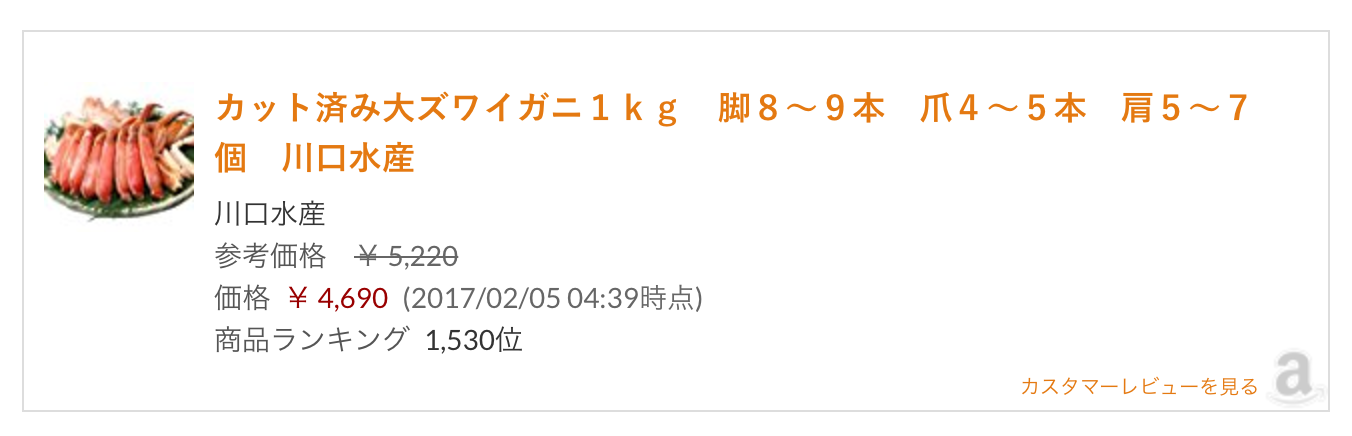
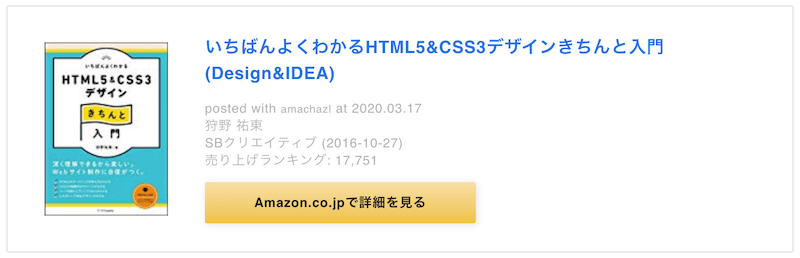
Cssコピペで完了 Amazletのデザインを簡単カスタマイズ

Simplicityに人気記事ランキングを導入 順位ごとに色を変えるカスタマイズ方法
JQuery UI の icon を利用すると、アイコンを表示することができます。 今回は、icon の使用方法について紹介します。 目次 1.icon を使用してアイコンを表示 2.icon のクラス一覧 1.icon を使用してアイコンを表示 jQuery UI を利用して アイコンを表示する場合は、次のような形で記述します。 ui-icon.
ランキング アイコン css. ブログを簡単に装飾できるフォントアイコンというものがあります。 有名どころだとFont Awesome だと思いますが、はてなブログを使っているかたは、自動的にはてなブログ独自のフォントアイコンのデータがページに読み込まれています。 ブロガー側でとくに何か初期設定、前準備などをする. こんにちは!ライターのナナミです。 リストって便利ですよね。箇条書きを見せる際には欠かせない見栄えです。 そんなリストの見栄えを変更したい… 頭につけるアイコンを変えたい… ということも、よくあるのではないでしょうか?今回はそんなお悩みを解決していきましょう!. アイコンメニューをクリックすることで、レイヤーを重ねるように立体的にコンテンツが出現します。 See the Pen Material design navigation by Lewi Hussey on CodePen.
今回はこんなランキングのデザインをCSSだけで実現する方法をご紹介します。 ランキング機能の実装は、WordPressを使ってる方であれば「WordPress Popular Posts」というプラグインが便利ですよ。. 虫めがねアイコンは「Font Awesome5」を使用しているので、まだ導入していない方は先に準備してください。 導入方法はこちらの記事で書きました。 なお、バージョン4.7.0を使用している方は fas fa-search 部分を fa fa-search に変更して下さい。. - ランキング アイコン セット 02│写真・イラスト販売のペイレスイメージズでは高品質素材が1点432円から購入可能です。(xf).
Css部分を下記のように変更すれば、クラスをつけずに使用することも可能です。 ul {cssの中身} 色には 6桁の16進数のカラーコード (#)も使えますが、他に、 3桁の16進数カラーコード (#000) RGB色相・彩度・明度 (rgb(0,0,0)) RGBA色相・彩度・明度・透明度 (rgb(0,0. アイコン フォント とは、簡単にいうと「アイコンを表現出来るWeb フォント 」です。. この記事では、Webサイトやモバイルアプリにあっと驚くエフェクトを、コピー&ペーストで実装できる最新 HTML/CSS スニペットをまとめてご紹介します。 スニペット(英:.
モダンなWeb・スマホUIに合うフリーのアイコン(30セット) Webサイトやアプリに使えそうなフリーのアイコン(25セット) 参考になる8月のWebデザイントレンド(画像10枚) フリーなCSS製アイコン(セット) 15年のフリーなアイコン素材(50セット) 14年のフリーアイコン トップ50セット 使っ. こんにちは! 新米ライターのケインでございます。 前回の記事で予告した通り、今回は「cssのプロパティ記述順」についてお話致します。 cssプロパティ記述順の公式ルールは存在する? cssプロパティの記述順については、厳密に定義されたルールは存在しません。. この記事では「人気記事ランキング」を手軽に実装できる「WordPress Popular Posts」の設定とCSSカスタマイズを解説します。 もしあなたが、 人気記事をそのまま表示しているとしたら危険信号です。 設定は問題ないけどそこだけ気になるという方は 「こちらへ」.
See the Pen CSS Overlay Navigation Animation by Ryan Mulligan (@hexagoncircle) on CodePen. Black shiva 躍動感のあるインパクト強い素材や神秘的素材を中心に制作しています。 10:. こんにちは! ライターのナナミです。 この記事にたどり着いたということは、見出しのデザインでお困りですね?ちょっとした箇所ですが、なかなか悩ましいポイントですよね。今回はそんなお悩みを解決! cssだけで作れる見出しデザイン案をまとめました。.
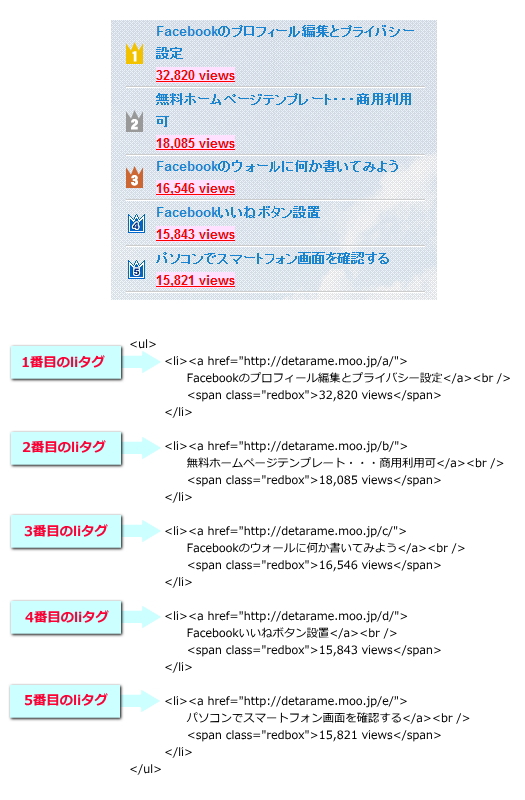
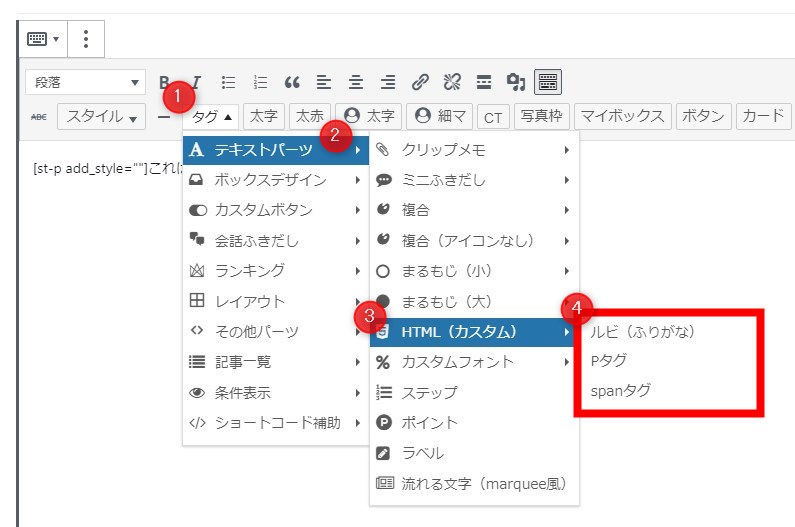
これにより、リクエストする画像は1枚増えますがcssの記述は簡略化することができます。 本記事では、GIF画像1枚でランキングアイコンを実装する方法をご紹介させていただきたいと思います。 サンプルコード html.

Wordpress Cssでナンバリング 人気記事のランキング順位を表示する方法 ラブグアバ
Q Tbn 3aand9gcsccnffpguvewbm Xrg2ryhgilp3pnc0lmka Insqx9oiurt8kx Usqp Cau

Cocoon ランキングの順位 王冠アイコン を非表示にする方法 Wordpress

Wordpress Cssでナンバリング 人気記事のランキング順位を表示する方法 ラブグアバ
テクニック集 Gitbook
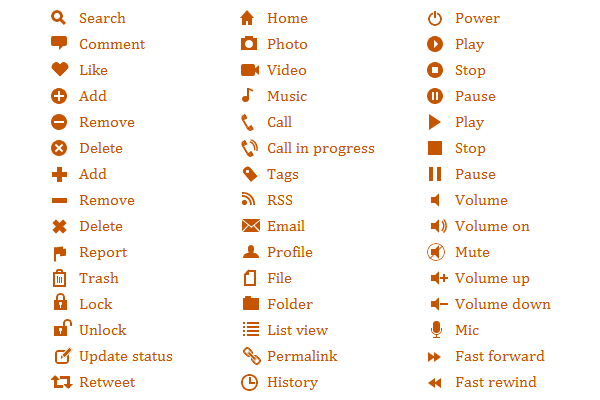
画像を一切使用せずcssのみで作ったアイコン集 Peculiar Gigazine

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

Windows 98のデザインをウェブサイトに適用できるcss 98 Css ウェブ上でosを再現する猛者も Au Webポータル経済 Itニュース

外部リンクのアイコンマーク Cssコピペでの作り方 必要性とseo効果も解説します

Cssだけでできちゃう ラベルデザイン 三角形編 Wand わんど 株式会社あんどぷらすのオウンドメディア

Cssだけでランキングとかに使う王冠を表現してみる Runstant
アイコン型webフォントをcssでデザインしたボタン10個 Webpark

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

版 Html Css本 人気ランキング おすすめ参考書9選 Techs Life

Cocoon ランキングの順位 王冠アイコン を非表示にする方法 Wordpress
260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine

見出しの先頭にランキング用の王冠やアイコンを表示させる方法
使い勝手のよさそうなアイコンをcssだけで6個作ってみた Webpark

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート

プログラマのコーダーの眼鏡のアイコン Html5 マークアップ言語と Css3 カスケード スタイル シートは シンボルを署名します スター投票 ランキング ようなクライアントは バブルだと思う メッセージを引用 のイラスト素材 ベクタ Image
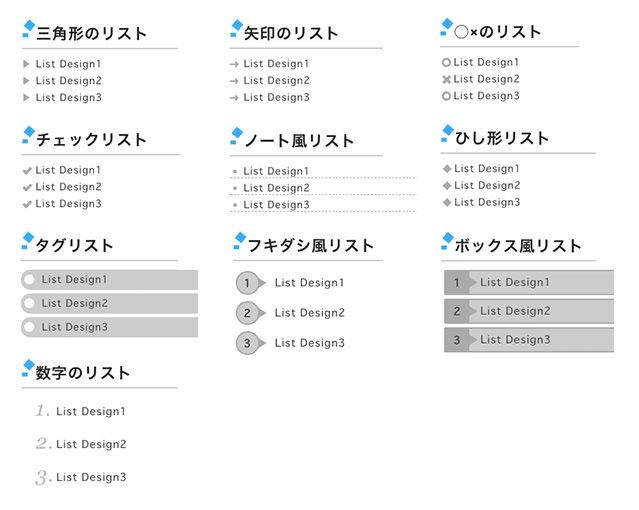
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld

意外と面倒なtableがコピペで簡単に実装できるサンプルコード15選 Ferret

Css Cssのみで三角と矢印を作る方法 Bagelee ベーグリー

Cssでカスタマイズできるsvgアイコン集 Fontisto Bagelee ベーグリー

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

Q Tbn 3aand9gcqejdjpg93vnxm5dxogtxffzpx17n3xdoa68g Usqp Cau

Wordpressの人気ランキングなどにスタイルシートでランキング画像表示 簡単ホームページ作成支援 Detaramehp

Css ストークでamazon Jsの丸いリストアイコンを非表示にする Opencage
Q Tbn 3aand9gcruxvqlwutzfihvdwbbjpn0 Iph6q71qvhxcb3zifkdjbd9vh0t Usqp Cau

Cssコピペでok Amachazlのデザインをカスタマイズ Amazonボタン風

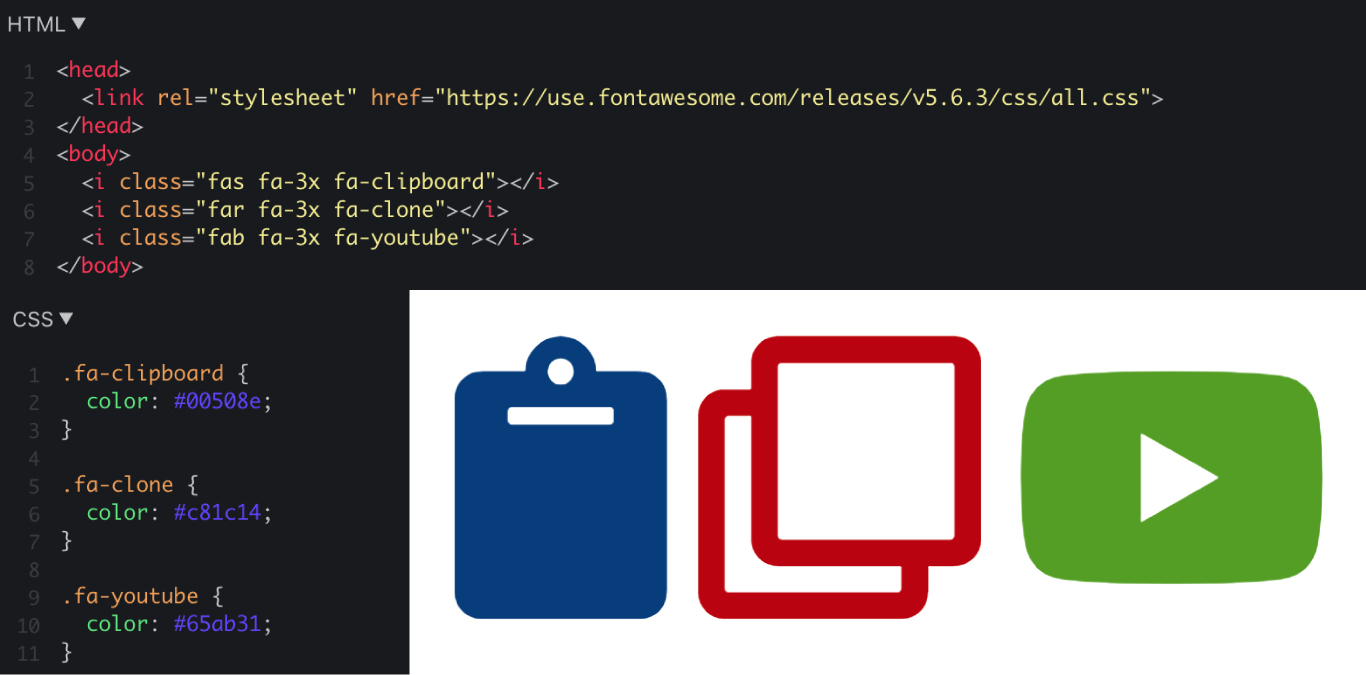
スタイルシートだけでfont Awesomeのアイコンを表示する Web技術指南書

Html初心者用ライフハック ユーザースタイルシート設定 Uniearthブログuniearthブログ
Fontawesomeを使用した影付きcssアイコンボタンを作れる Techmode

Cssだけで吹き出しをつくる デザインサンプル26個 Codecampus

Css ストークでamazon Jsの丸いリストアイコンを非表示にする Opencage

Wing Verbアップデートのお知らせ Wordpressテーマaffinger アフィンガー

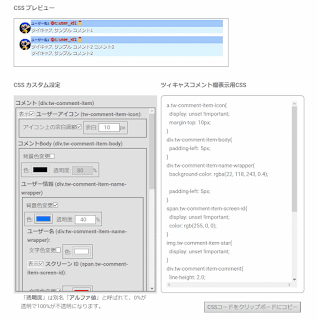
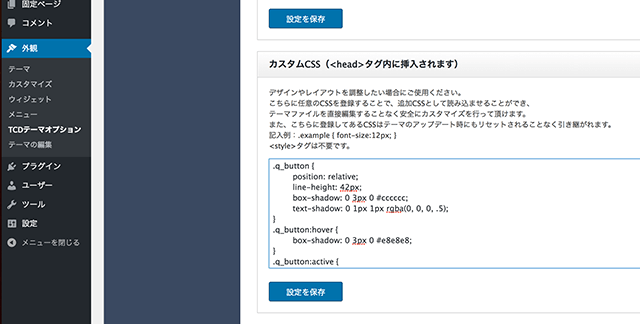
Obs ツイキャス コメント欄用cssのカスタマイズ

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Fontawesomeのアイコンをcssの Before Afterで挿入する Qiita アイコン

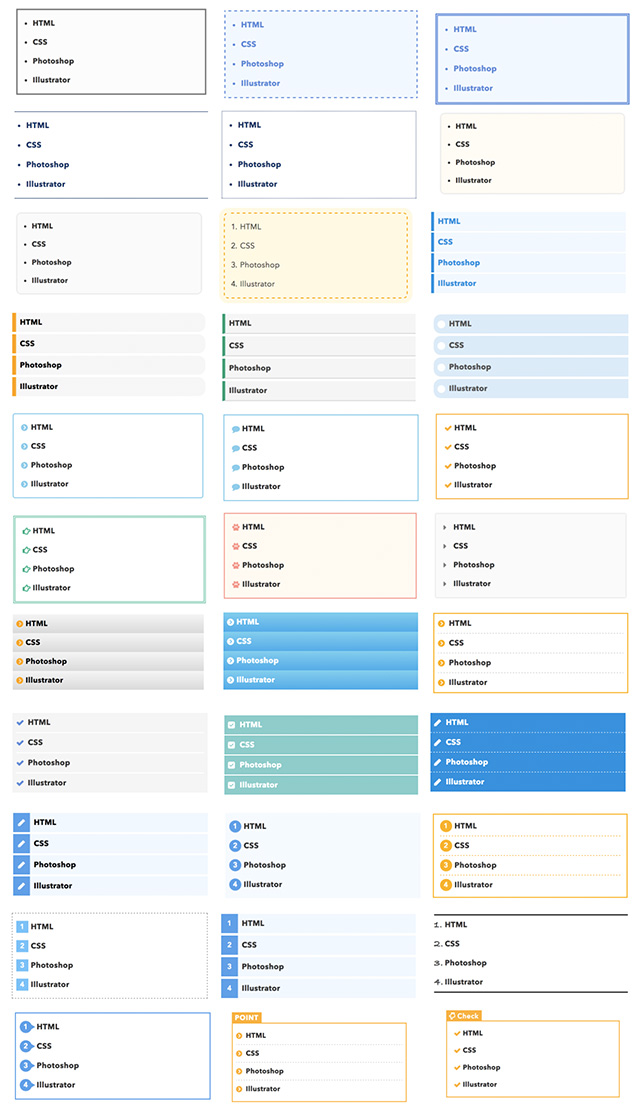
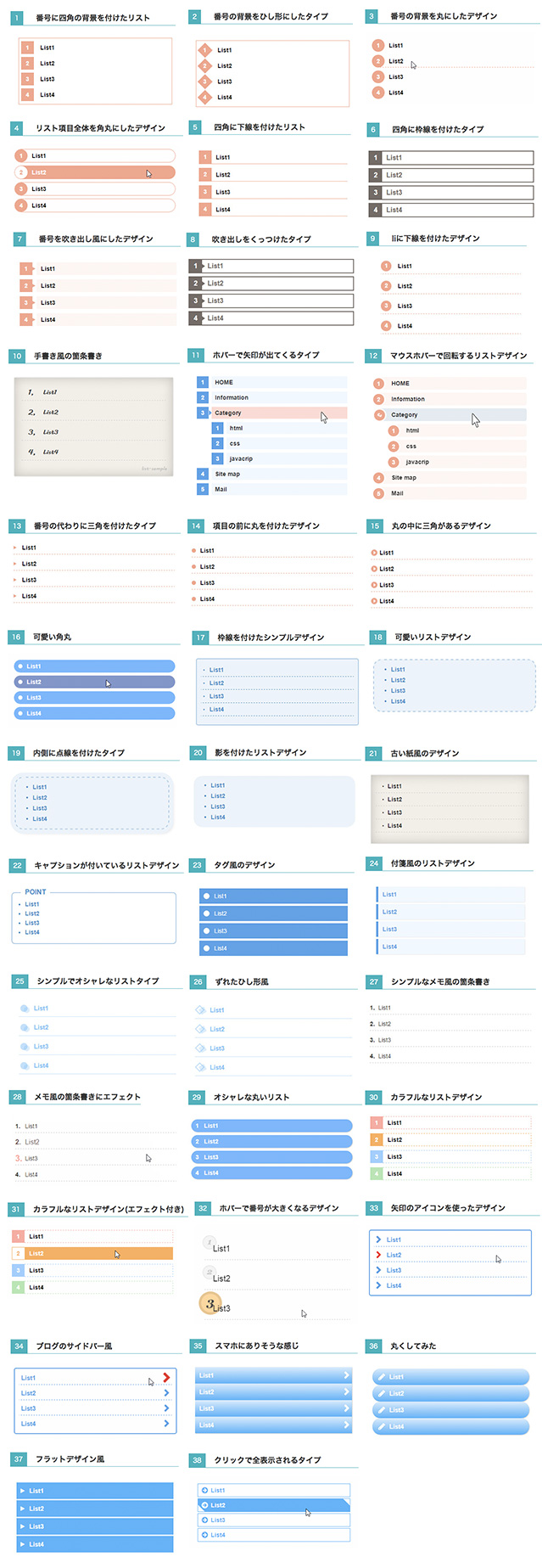
コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

年版 おすすめの人気cssフレームワークと特徴の総まとめ Web Design Trends

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

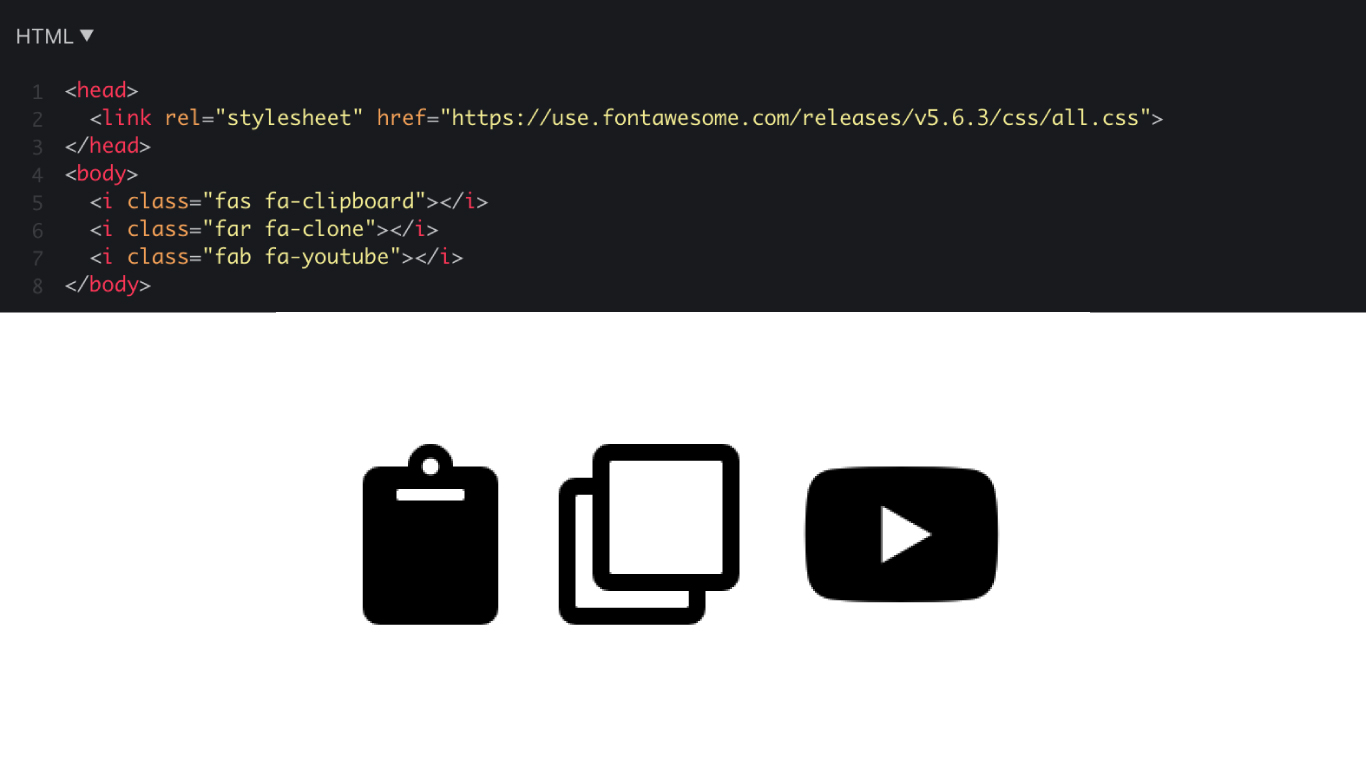
最新版 Font Awesome 5でアイコンを表示させよう

8種類のsnsフォローボタン Cssカスタマイズ18選 カゲサイ

Cssだけでランキングのカウントを表示する方法とそのデザイン実例 ディレイマニア

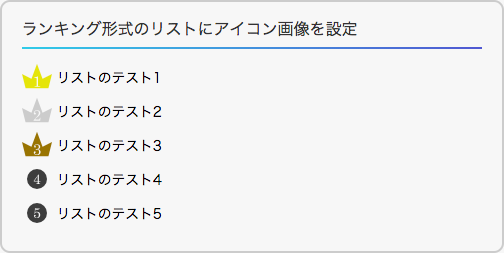
人気ポストにランキングアイコンを表示したい Wordpress Popular Postsにアイコンを表示する方法 Maya Photo Net

Css Counter Incrementを使って擬似要素をリスト化する 125naroom デザインするところ 会社 です

Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

トリガーより上に開くアコーディオンとcssのみで実装できる開閉時アイコンが切り替わるアコーディオン ここつぶ

最新版 Font Awesome 5でアイコンを表示させよう

Cssだけでlist Styleのマーカーの色を変更する方法 Web技術指南書

Wordpress Cssでナンバリング 人気記事のランキング順位を表示する方法 ラブグアバ

Mag使い方講座 カスタムcssでボタンのデザインを変更します コピペでok

Cssで作る 綺麗なweb用リボンデザイン22選

王冠 ランキング メダルのフリー素材まとめ 選

Css 見出しに重ねるfeedアイコン Web仕事人の部屋

Cssコピペでok Amachazlのデザインをカスタマイズ Amazonボタン風

ワードプレス アフィンガー5で会話ふきだしのアイコンをカスタマイズ

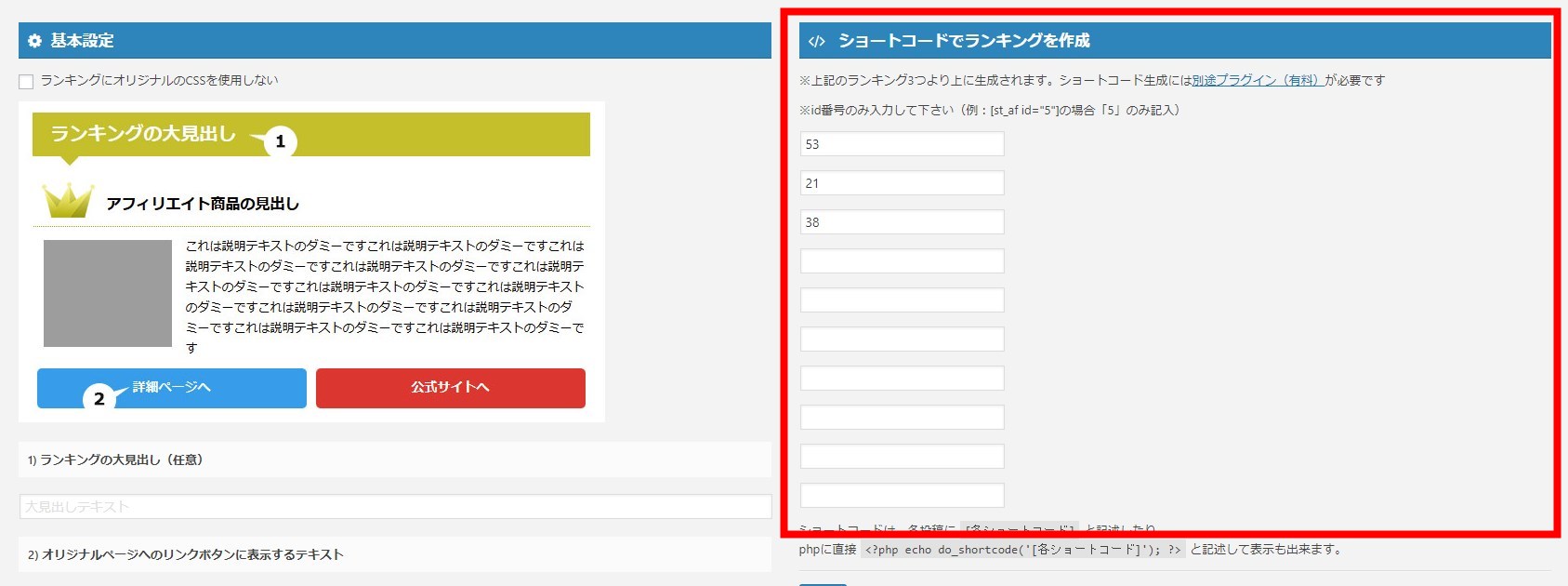
ショートコードで作成したランキングのアイコンも1位 3位と色分けをしたい Wordpressテーマaffinger アフィンガー

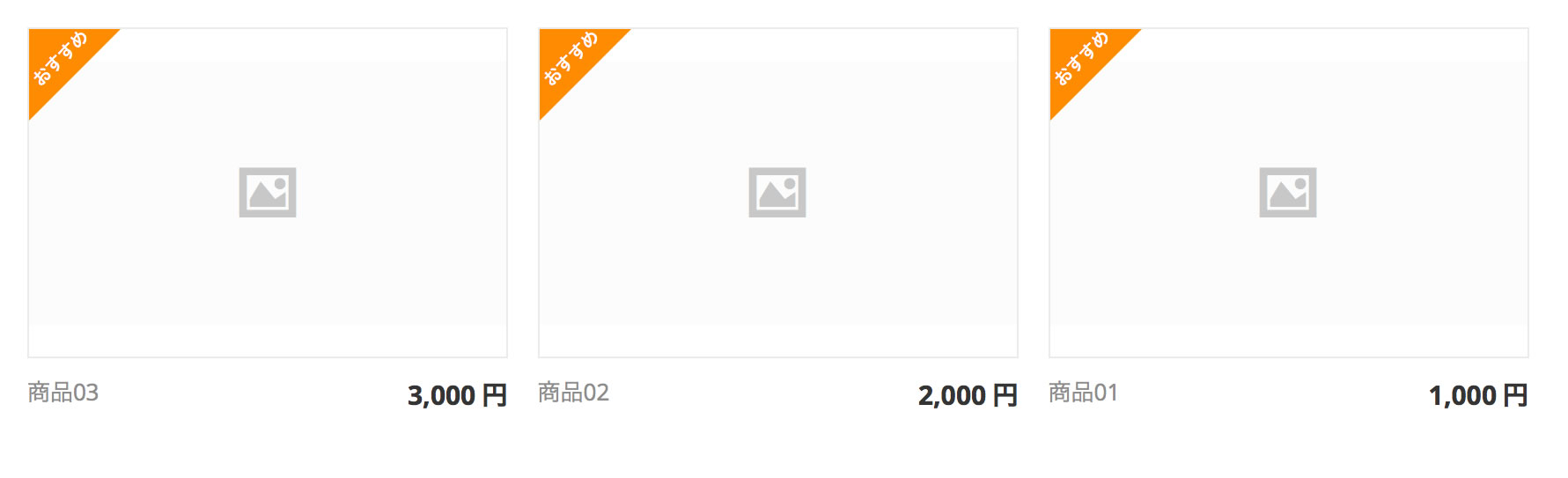
Sangoカスタマイズ 商品ランキングのテンプレを紹介 コピペok これから始める仮想通貨

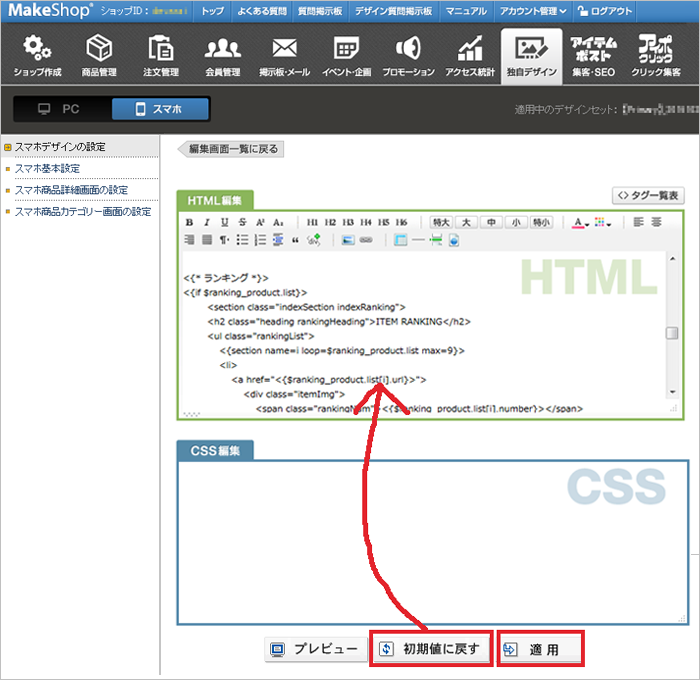
スマホにランキングを表示したい 基本編 Makeshopサポート
3

Cssフレームワークのおすすめ10選と使い方を徹底比較 軽量で作業効率がアップするcssフレームワークは 導入方法も紹介 A Star エースター
260種類以上のアイコンが無料で商用利用ok Cssツールキットも付属したアイコンフォント Fontisto Gigazine

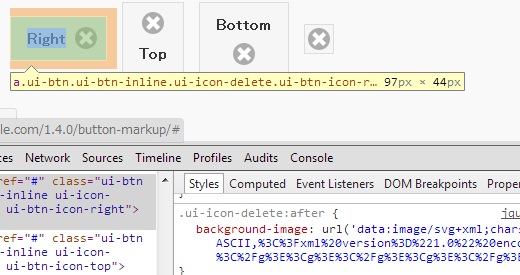
Jquery Mobile 1 4が正式版に Cssインラインsvgのアイコンでretina対応 Dom削減で動作の高速化も Publickey
ベクターアイコン 背景 ブラック Css画像素材の無料ダウンロードのためのpngとベクトル
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld

最新版 Font Awesome 5でアイコンを表示させよう

Cssだけで作る王冠付きのランキングリスト Pressman Tech

見出しの先頭にランキング用の王冠やアイコンを表示させる方法

コピペで使えるリストデザイン34選 Cssで箇条書きをおしゃれに

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs
年版 おすすめのwebアイコンフォントサービス7選 Web Design Trends

Css 3d Transformsでコロッとなるエフェクトを作る Bagelee ベーグリー

プログラマのコーダーの眼鏡のアイコン Html マークアップ言語 Php のプログラミング言語記号に署名します チャット メダルそしてレポート線形 アイコン賞を受賞します スター投票ランキング ベクトルのイラスト素材 ベクタ Image

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

ブログカスタマイズ はてなブログで アイコン吹き出し入りボックスリスト をhtml Cssで実装する方法 Redoブログ

リスト 箇条書き のアイコンを画像にする Graycode Html Css

Css3で作るwebパーツ Think It シンクイット

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret
Web Oi9du9bc8tgu2a Com Css Basis Flex

Cssカスタマイズと見出しでランキング記事っぽいものを作ってみる Wordpress Rememore

Html Css コピペで簡単 リストデザイン記事まとめ さかぽんブログ Miyazaki Life

Css 王冠マーク付きの見出し リストスタイル ミギムキ
画像を使わずに Cssのみでリストアイコンを表現したサンプル 10 Nxworld

Cssで作るシンプルな矢印アイコン29個 Pressman Tech

Cssだけで三角形を作ろう その1 Borderプロパティの仕組みをマスター 株式会社グランフェアズ

アフィリエイターがランキングでよく使う王冠の素材とcssの話 Hhs

Affinger5 ランキング機能がスゴイ 簡単にテンプレートを作る方法プラスおまけ

Css3で視認性の高いテーブルを作る Think It シンクイット

リスト 箇条書き のアイコンを画像にする Graycode Html Css

Css Pdfのリンクに自動でアイコンを付けよう Pで作業軽減しましょ

初心者の為のcss 画像の上に文字や画像を重ねる方法 後編



